Глава 9 - Сделаем плавающий попап. Узнаем, что такое стикер?
Сегодня будем учиться делать плавающие попапы. Конечно, я не буду Вам досконально все "разжевывать", буду, краток и надеюсь, благодаря моему комментарию, Вы во всем разберетесь сами, как говорится, методом "тыка".
Для того чтоб начать работу, скачайте, мой сегодняшний подарок. Подарок! Генератор попапов: СКАЧАТЬ ГЕНЕРАТОР 647 КБ. Инсталлировать не нужно, как запустить? Читайте инструкцию.
Инструкция по созданию попапа.
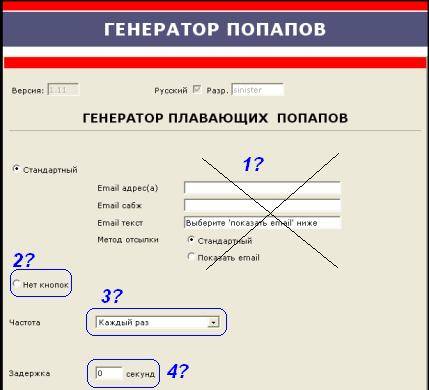
На рисунке 1, Вы видите поля отмеченные цифрами со знаком вопроса. Сейчас, я постараюсь объяснить, что эти поля обозначают.

Запустите генератор попапов, Вы увидите поле, которое я разбил на три части. (Рис.1., Рис.2., Рис.3.). Все значения, выделенные серым цветом, редактированию не подлежат. 1? - Перечеркнутые параметры, это настройки отправки письма админу сайта, прямо с попапа. Они доступны для редактирования, если в верхней, левой части, включена радио-кнопка, на рисунке она включена. Если эта радио-кнопка включена, на Вашем попапе, в нижней части, появится две кнопки, левая - отправка сообщения, правая - закрыть попап. Эти кнопки Вы можете увидеть на Рис.3.
Прежде чем начну объяснять настройку параметров, объясню, как можно скопированный текст, вставлять в поля генератора попапов. Для того чтоб вставить текст в любое из полей, Вам нужно кликнуть по выбранному полю, затем придержать клавишу Ctrl и кликнуть по клавише v, скопированный Вами текст, будет вставлен в нужное поле. Вот как это обозначается - Ctrl+v.
Объясняю, что означают перечеркнутые мной поля, сверху в низ. 1 - вписывается e-mail или e-mailЫ, на которые можно послать письмо, кликнув по кнопке OK. 2 - вписывается тема письма. 3 - сообщение, которое увидит посетитель сайта, если выбрана радио-кнопка Показать e-mail. Если включена радио-кнопка Стандартный, то это поле не доступно для редактирования. При включенной радио-кнопке Показать e-mail, посетитель сайта, может послать письмо не только админу сайта, но и своим друзьям.
Для того чтоб понять, как работает все выше сказанное, подключитесь к Интернету и зайдите на демонстрационные страницы. Я их специально сделал для Вас, чтоб Вы смогли все увидеть на яву.
Радио кнопка в режиме: Стандартный - ЗАЙТИ И ПОСМОТРЕТЬ.
Радио кнопка в режиме: Показать e-mail - ЗАЙТИ И ПОСМОТРЕТЬ.
Буду Вам признателен, если Вы пошлете мне письма с этих страниц, так я буду знать, что мои статьи читаются, а значит, я создавал их не зря. Так же, я буду Вам благодарен, если Вы с демонстрационной страницы, Показать e-mail, пошлете письма друзьям, указав ссылку, на эту страницу и расскажете о моём сайте.
С почтой и кнопками разобрались. Дальше мы будем делать попап без кнопок. Для этого Вам нужно кликнуть по радио-кнопке, которая находится с правой стороны, она обозначена так - 2?. После выбора этой кнопки, все е-мэил поля станут, не доступны для редактирования и кнопок в нижней части попапа не будет.
Форма частота - 3?. В выпадающем меню выберите нужную частоту появления попапа, одному и тому же посетителю.
Форма задержка - 4?. В этой форме установите, через, сколько секунд будет появляться попап, после того, как посетитель зайдет на страницу сайта. Можно оставить 0, попап будет появляться сразу. Поставите 5, попап будет появляться через 5 секунд.
Переходим ко второй части окна генератора. Рис. 2.

? - в этом поле нужно делать html разметку, или как принято называть, html код попапа. Если Вы разбираетесь в html, прямо в этом поле можете создать код попапа. Если нет, можете воспользоваться визуальным редактором, типа DreamWeaver, после чего, готовый код попапа, вставить в это поле.
Как Вы понимаете, я Вас не буду обучать html программированию, для этого у меня не хватит страницы, а может быть, что Вы лучше меня разбираетесь в этом деле. Если нет, Я Вам предлагаю зайти по этой ссылке: Из "чайника", в сайтостроителя за 10 дней! Здесь Вас научат делать сайты, а значит, Вы без проблем напишете html код попапа.
Рассмотрим блок, под названием Внешний вид, Рис.2. В этот блок входят поля обозначенные: 6?, 7?, 8?, 9?. Вы так же видите текстовые кнопки выбор, не знаю как у Вас, но у меня они не работают, они должны выводить форму для выбора цвета. Если они у Вас, как и у меня, не будут работать, нет ничего страшного, вписывайте в поля названия цветов, на английском языке. Например: красный - red, белый - white, желтый - yellow, черный - black, зеленый - green и так далее...
Поле - 6?, с верху вниз, в дальнейшем, чтоб не повторяться, имейте в виду, я все объясняю с верху в низ. р-е сверху - место появления попапа на экране монитора, обозначение в пикселях, чем меньше цифра, тем попап будет, появляться выше, соответственно, чем цифра больше, тем попап появляется ниже. Цвет - прописываете цвет фона, на котором будет вся информация. Цвет границы - прописываете цвет границы, или проще сказать, цвет бордюра. Адрес картинки - сюда Вы должны прописать URL, место нахождения картинки, если Вы хотите, чтоб в верхнем левом углу появлялась картинка. Для того чтоб прописать URL картинки, Вы должны знать, где на Вашем сервере находится нужная картинка. Например, этот URL, может выглядеть так: http://www.yourbiznes.info/files/kartinka.gif, имейте в Виду, что вместо картинки, будет "крестик", картинка появится только тогда, когда Вы вставите код попапа в страницу сайта и подключитесь к Интернету. Заголовок - функция заблокирована, там всегда слово Внимание! Если у Вас эта функция по каким-то причинам будет работать, туда прописывается фраза, слово, которое отображается в шапке попапа.
Переходим к отметке 7?. Ширина - устанавливается ширина попапа в пикселях, чем больше число, тем попап шире. Шрифт - Прописываете шрифт и выбираете его размер. Выровнять - функция заблокирована, попап всегда появляется с верху в низ, по центру страницы. Он может оказаться в левой стороне страницы, даже немного спрятаться, если страница была открыта не в полноэкранном размере. Цв. заг. - прописываете цвет заголовка, который находиться в шапке попапа, в нашем случае, слово Внимание!
8? - Тень - тень, которую создает попап, поставьте 0, тени не будет, поставьте 10, получите тень на весь экран. Цвет - цвет тени.
9? - Эффекты - если оставить эти поля пустыми, попап будет появляться неожиданно в месте, которое Вы ему определили, при закрытии так же неожиданно исчезать. Падение - поставьте галочку, попап будет падать с верху в низ, до места, которое вы ему определили. Скольжение на выходе - поставьте галочку, при закрытии, попап будет эффективно "ускальзывать" в левую сторону.
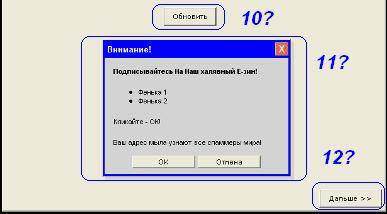
Переходим к третьей части окна генератора. Рис. 3.

10? - кнопка Обновить, кликаете по ней, после всех изменений в настройке попапа. 11? - это, собственно и есть попап, который Вы создали. 12? - Дальше>>, кнопка перехода на другое окно, в котором будет сгенерирован код попапа, который нужно будет вставить в страницу Вашего сайта.
Переходим ко второй странице генератора. Рис. 4.

Вот мы и подошли к завершающей части работы над попапом. Сейчас Вам нужно с помощью блокнота или визуального редактора открыть код страницы, на которую Вы хотите установить попап.
13? - Скопируйте и вставьте весь код в верхнюю часть HTML страницы - СРАЗУ ПОД ОТКРЫВАЮЩИМ ТЕГОМ Для того чтоб код выделить и скопировать, кликните по кнопке, находящейся с правой стороны от поля с кодом.
14? - Скопируйте и вставьте весь код в самый низ HTML страницы - СРАЗУ ЖЕ НАД закрывающим тегом Для того чтоб код выделить и скопировать, кликните по кнопке, находящейся с правой стороны от поля с кодом.
Скрипт-тестер - у меня не работает, по идее, должен показать готовый попап. Кнопка <<Назад - возвращает к первому окну генератора, для коррекции кода. Совет, не закрывайте генератор попапов, пока не проверите попап в работе. Если Вам, что-то не понравиться, Вы можете кликнуть по кнопке назад и под редактировать код или изменить настройки, после чего вернутся обратно и по новому вставить код в страницу сайта и так до тех пор, пока Вас все не устроит.
Вот, в общем, и все, теперь Вам осталось загрузить страницу сайта на сервер. Предлагаю Вам посмотреть мой попап, сделанный с помощью этого генератора: http://www.panteras.info/
P.S.
Информация для Вас, если Вы не умеете делать сайты и ничего не понимаете в html разметке.
На сегодня все, с нетерпением буду ждать следующей встречи! Очень хочу увидеть Ваш попап, напишите мне, где я его смогу увидеть.
> спасибо за клики
|









